Quer colocar um tradutor em seu blog?
É fácil e rápido, primeiro você precisa fazer o download do código clique aqui:
Basta procurar na página que vai abrir por "downloads file". depois abra o código e edite a parte em que diz: ENDEREÇO DO SEU BLOG e coloque o seu endereço, não esqueça de manter as aspas do código depois é só inserir no seu blog.
Se eu blog for blogspot versão antiga (clássico) coloque normalmente o código editado no html.
Caso seja o novo blogger vá em
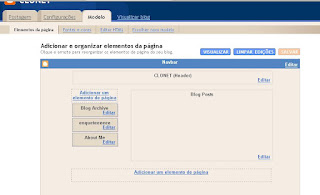
LAYOUT >ADICIONAR ELEMENTOS DE PÁGINA > HTML/javascript e colar o código
É fácil e rápido, primeiro você precisa fazer o download do código clique aqui:
Basta procurar na página que vai abrir por "downloads file". depois abra o código e edite a parte em que diz: ENDEREÇO DO SEU BLOG e coloque o seu endereço, não esqueça de manter as aspas do código depois é só inserir no seu blog.
Se eu blog for blogspot versão antiga (clássico) coloque normalmente o código editado no html.
Caso seja o novo blogger vá em
LAYOUT >ADICIONAR ELEMENTOS DE PÁGINA > HTML/javascript e colar o código







25 Comentários
Valeu pelo tradutor, testei vários. o seu não teve erro.
ResponderExcluirVou colocar teu banner.
Sucesso!
balbinux
cara, como vc tirou a bandeirinha do brasil?
ResponderExcluirGarbo, O blog é em português, dai o motivo da não bandeirinha do Brasil.
ResponderExcluirAbraços,
Balbino
Caro amigo, fiquei interessado no tradutor, e, seguir todos os passos para te-lo no meu blog (coloquei o endereço no lugar indicado, copiei...)mas não funcionou. Tem alguma dica a mais? Agradeço sua atenção, valeu.
ResponderExcluirMT bom cara adorei a dica vou usar
ResponderExcluirBlog Do Philipe
gostaria de saber se esse tradutor funciona no blog do provedor terra
ResponderExcluirEste comentário foi removido pelo autor.
ResponderExcluirPara tirar a Bandeira do Brasil vá onde está o código e retire essa parte.
ResponderExcluirSó que aqui não aceita HTML então vamos tentar... Depois da tradução em Alemão, pode perceber que o direcionamento não tem referencia de página para tradutor.
Apague depois do Alemão o final dele. E começe a deletar em < / tr >
< tr >
< td colspan=" 6 ">< div align = " center " >< a href = " http://Seu Blog " >< img border = " 0 " width = " 20 " src = " http://photos1.blogger.com/blogger/5670/3581/1600/br.jpg" height = " 13 " / > < / a >< / div >< / td >
< / tr > Até aqui. Aí a Bandeira do Brasil some!!!
Desculpe, mas tive que colocar espaço em tudo para resolver, mas espero que entenda se não me envie um e-mail.
A única que não tem direcionamento para o site que faz a tradução é está que expliquei!!!
Dessa forma ela não aparece mais!!!
Bjims!!!
http://sanidadeinsanidade.blogspot.com
Obrigada pela dica! Quanto a funcionar, também tive dificuldades. Solucionei ao perceber que ao colar no blog o código, aparece várias vezes a frase ENDEREÇO DO BLOG, então temos que substituir pelo endereço do blog em cada frase, que só aparece quando vamos colar no blog. No arquivo baixado, aparece só uma vez a tal frase.
ResponderExcluirObrigado, o pessoal do http://insanidadeshumanas.blogspot.com/ agradeçe
ResponderExcluirGostaria de saber como faço para adicionar o francês também e desde já agradeço,pois a dica foi um sucesso.
ResponderExcluirOLA AMIGO BACANA TEU SITE COPIEI TEU BANNER E TE LINKEI ME VISITE UM ABRAÇO
ResponderExcluirOlá gostei muito do tradutor, linkei
ResponderExcluiro site!
obrigada pela dica
Olá Crystian, eu coloquei um tradutor para francês tb desta forma...
ResponderExcluir< td >< div align="center">< a href="http://www.worldlingo.com/S1790.5/translation?wl_srclang=PT&wl_trglang=fr&wl_url=http://AQUI O LINK DO SEU BLOG">< img border="0" width="20" src="http://www.gridbrasil.com.br/paises/bandeira_franca.jpg" height="13" title="Français"/>< /a>< /div>< /td>
Espero que dê tudo certinho ai...
http://sanidadeinsanidade.blogspot.com
P.S. Coloquei espaço nas tags pq não aceita formato HTML, sendo assim dê uma conferida antes...
Bjims!!!
Só eu q nao conseguiiiiiiiii???????? :/
ResponderExcluirAparece um erro dizendo que o código é mto grande. tem mais de 2075 caracteres. algo assim
:/
Pink, onde vc está inserindo o código?
ResponderExcluirEu ainda não consegui.
ResponderExcluirAonde é que eu encontro o HTML/JAVASCRIPT?
Eu fui no Layout-adicionar elementos da pagina mas não encontro este tal de HTML/JAVASCRIPT. O que eu faço?
Eu vou para Editar Html? É isso? Poderia me ajudar?
Lá em editar HTML aparece:
ResponderExcluirFazer backup/restaurar modelo
Antes de editar o modelo, é recomendável salvar uma cópia do mesmo. Baixar modelo completo.
Faça upload e etc...
Aí também aparece:
Editar modelo
Edite o conteúdo do seu modelo. Saiba mais.
Bom, eu fui para o layout, elementos da página. Só que não encontrei HTML/JAVASCRIPT. Então eu fui para Editar HTML e não sei o que fazer.
Hoje são 28 de fevereiro as 02h:23min da madrugada.
Natália, tewm uma lista de gadgets onde se acrescenta novos elementos. Um deles está escrito assim:
ResponderExcluirHTML/JAVASCRIPT?
Adicionar funcionalidade de terceiros ou outro código a seu blog.
Bah.Excêlente post!
ResponderExcluirMuito Obrigado!
Vlw
Usei e gostei, mas, ainda não consegui botar a França...
ResponderExcluirMuitos Parabéns,
ResponderExcluirColoquei o Vosso tradutor e achei excelente :) Coloquei-o em todos os blogs em que participo.
No meu blog investenaprocura.blogs.sapo.pt coloquei o Vosso Banner e até um post.
Desejo-vos a maior sorte e obrigada pela ajuda...
Felicidades
olá, vamos fazer parceria?
ResponderExcluirAguardando Resposta...
Valeu amigo.
ResponderExcluirExcelente dica.
Tudo funcionando :)
T+
Estou levando seu link, para meu espaço:
ResponderExcluirhttp://bethreis.blogspot.com/
Os comentários são moderados, isso significa que ao clicar em enviar, eles não são publicados imediatamente, e sim após serem analisados.